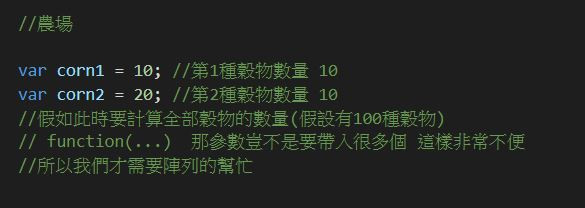
為什麼我們需要陣列呢??
想必你一定很疑惑![]()
那麼接下來請繼續往下看囉!!
我們舉一個簡單的例子
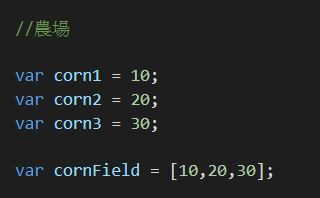
陣列寫法
我們可以用一個 中括號 來呈現
1.
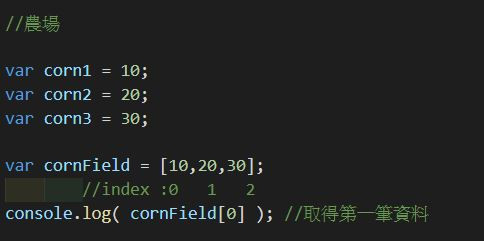
那假如要讀取陣列第一筆資料
要如何寫呢??
這裡要先說明
陣列的索引(index)是從 0 開始
所以當我們讀取第一筆資料
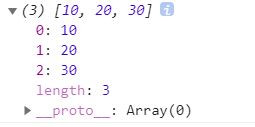
如下圖:

2.
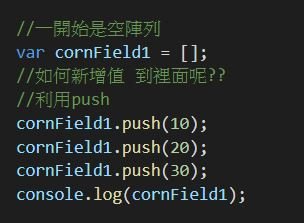
陣列一開始為空陣列 如何新增值到裡面呢??
(利用push這個方法)

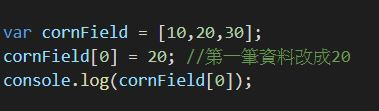
3.
將陣列第一筆資料 由10改成20
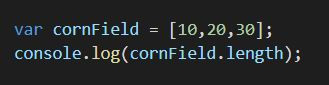
4.
陣列長度
因為有3筆資料 所以長度為3
物件介紹
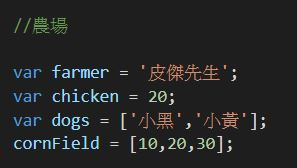
若有一個農場
有農夫 小雞 狗 與 玉米田
我們宣告4個變數
但我們有時候需要得知
一個特定農場所包含的東西
這時我們就可以用 物件

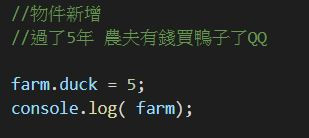
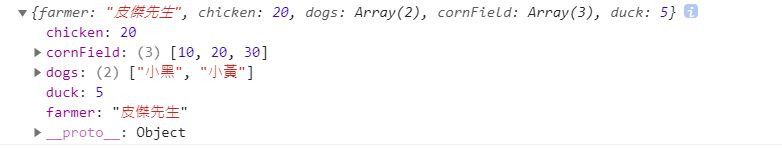
物件新增

2.
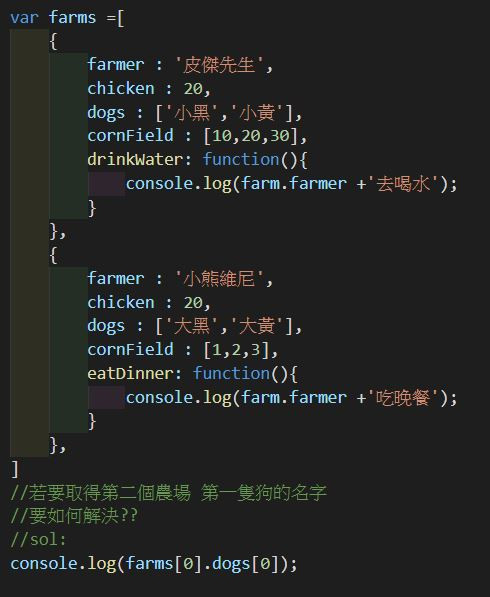
取得第一隻狗的名子

物件與function
物件除了可以放
字串,數值,布林值,陣列
當然還可以放 function

注意:
1.
這裡的function
可以不用給函式名稱
2.
要記得執行函式
物件+陣列

今天的陣列物件就告此一段落
明天請繼續關注唷!!![]()
